Questo articolo è dedicato a chi modifica frequentemente i file WordPress o a chi ama creare nuovi plugin e temi personalizzati.
Chi vuole lavorare con HTML e CSS ha bisogno di un editor di codice. Questi, infatti, possono semplificare moltissimo il lavoro, soprattutto se si ha a che fare con una gran quantità di codice.
L’installazione di un editor HTML gratuito, inoltre, dà accesso a tantissime funzionalità, con interfacce utente migliori, oltre alla possibilità di gestire il codice in modo efficiente.
Abbiamo, quindi, selezionato i migliori editor HTML e vi aiuteremo a scegliere quello più adatto alle vostre esigenze.
Cos’è un editor HTML

Per chi si sta approcciando da poco al mondo della programmazione possiamo dire che l’HTML, o Hypertext Markup Language, è il codice su cui ruota Internet.
Si tratta di un linguaggio di markup, ovvero, che utilizza tag per definire elementi, come il testo grassetto o visualizzare immagini con codice.
L’HTML, in teoria, è progettato per essere facile da usare, imparare e leggere ed è spesso associato a CSS e JavaScript.
In genere, gli sviluppatori web iniziano imparando proprio l’HTML. Scrivere con questo linguaggio può essere semplice.
Infatti, basta digitare un po’ di markup sul Blocco note del vostro computer e salvarlo come file .html ed aprire il file nel vostro browser per vedere cosa appare.
Per chi, invece, vuole fare uno sviluppo serio, il Blocco note non è di certo la piattaforma giusta. Scrivere codice in un cattivo editor diventerà rapidamente un incubo che vi provocherà dei gran mal di testa.
Ecco perché molti sviluppatori hanno deciso di sviluppare programmi di editing del codice dotati di funzionalità extra come l’evidenziazione della sintassi, il completamento automatico e il rilevamento degli errori, perfetti per ridurre notevolmente la mole di lavoro.
Questi, solitamente funzionano anche con altri linguaggi web come JavaScript, PHP e CSS e sono un componente necessario del toolkit di sviluppo web.
Perché c’è bisogno di un editor HTML
Anche WordPress ha una sua interfaccia HTML e funziona in modo simile ad altre applicazioni di editing del codice standalone.

Se modificate il codice del vostro sito WordPress di tanto in tanto, non è necessario scaricare un editor HTML dedicato.
Se, invece, volete creare nuove pagine, elementi HTML o creare nuovi temi e plugin WordPress questo tipo di interfaccia basata sul browser non basta.
Per iniziare a sviluppare con WordPress, avrete bisogno di un editor HTML standalone e scaricabile. Questi, inoltre, hanno un’interfaccia gradevole e funzionalità personalizzabili che possono di grande aiuto.
Alcuni editor dispongono anche del supporto FTP per modificare i file del sito e caricare automaticamente le modifiche.
Elementi fondamentali
Ogni sviluppatore ha esigenze diverse, tuttavia sono due gli elementi fondamentali da ricercare in un Editor HTML.
Stiamo parlando della piattaforma o sistema operativo e lo sviluppo attivo.
Poiché alcuni editor sono solo per Linux o Windows, è necessario verificare quale piattaforma supporta il programma, soprattutto se dovete lavorare su più computer con sistemi operativi diversi.
Inoltre, è importante scegliere un editor HTML che è sotto sviluppo. L’HTML è un linguaggio con standard in continua evoluzione, perciò gli editor che non sono stati aggiornati da anni smetteranno di funzionare. Inoltre, non avendo sviluppatori che lo mantengano non verranno rilasciate correzioni di bug.
Quindi è sempre meglio utilizzare strumenti che vengono aggiornati.
Funzionalità di un editor HTML
Tra le molteplici funzionalità che possono essere presenti in un editor HTML, vediamo quali sono le più comuni da cui prendere spunto.
- Evidenziazione della Sintassi/Codice a Colori: mette in evidenza i tag in modo tale che si possano identificare a colpo d’occhio e ciò rende molto più semplice lavorare con blocchi di codice.
- Controllo Versioni: ripristina una modifica o visualizza una versione precedente del codice, cerca la funzionalità di controllo versioni che memorizzano copie precedenti. Questa funzionalità è necessaria soprattutto quando si lavora con altri sviluppatori.
- Salvataggio Automatico: una funzionalità fondamentale in caso di arresto anomalo del programma.
- Completamento Automatico e Suggerimenti: permette di compilare rapidamente un codice più lungo premendo un pulsante quando viene visualizzato un suggerimento. Può anche creare automaticamente tag di chiusura.
- Folding del Codice: quando si lavora su un documento di grandi dimensioni, consente di chiudere parti irrilevanti del documento e per concentrarsi su aree specifiche.
- Cursori Multipli/Modifica Simultanea: consente di scrivere codice in più punti contemporaneamente, molto utile quando si aggiungono duplicati dello stesso tag.
- Cerca e Sostituisci: con il costante aggiornamento degli standard HTML e con la deprecazione dei tag inefficienti, questa funzione è fondamentale.
- Rilevamento Errori: il controllo in tempo reale è per trovare immediatamente gli errori quando scrivete qualcosa di sbagliato.
- Supporto FTP: un editor HTML con supporto FTP è in grado di connettersi a WordPress e caricare le modifiche apportate.
Per chi è in cerca di un editor di codice che includa funzionalità avanzate e integrazioni con altre piattaforme, la soluzione sono gli IDE, ovvero ambienti di sviluppo integrato.
Tuttavia, bisogna tener presente che tutti i browser gestiscono il codice in modo diverso, quindi non sarà esattamente come nell’editor. Saranno ancora necessari dei test e l’ottimizzazione multi-browser.
Molto interessanti sono gli editor WYSIWYG in cui, invece della codifica manuale, è possibile creare un sito web e generare codice HTML semplicemente modificando un’interfaccia.
Migliori editor HTML gratuiti
Vediamo adesso quali sono gli editor di codice gratuiti migliori.
Notepad ++
Uno strumento di Windows dal design semplice e minimale. Semplice è anche il suo utilizzo, ma include anche tante funzionalità molto interessanti.

Supporta diversi linguaggi e supporta HTML, CSS, PHP e JavaScript. Si tratta di un editor costantemente aggiornato, perciò molto affidabile.
Alcune delle funzionalità di questo programma sono: il salvataggio automatico, la ricerca e sostituzione, la visualizzazione a schermo diviso, la modifica simultanea e molte altre.
Ideale per principianti e per sviluppatori web.
CoffeeCup Free Editor
Di questo editor vi è sia una versione commerciale che quella gratuita.
Infatti, funzionalità come connessioni FTP illimitate, convalida HTML/CSS e pulizia del codice sono disponibili solo come software di prova.

Tuttavia, viene offerto con la personalizzazione della UI e della barra degli strumenti, il completamento del codice e l’anteprima HTML in un browser simulato.
Inoltre, funziona con CSS e JavaScript.
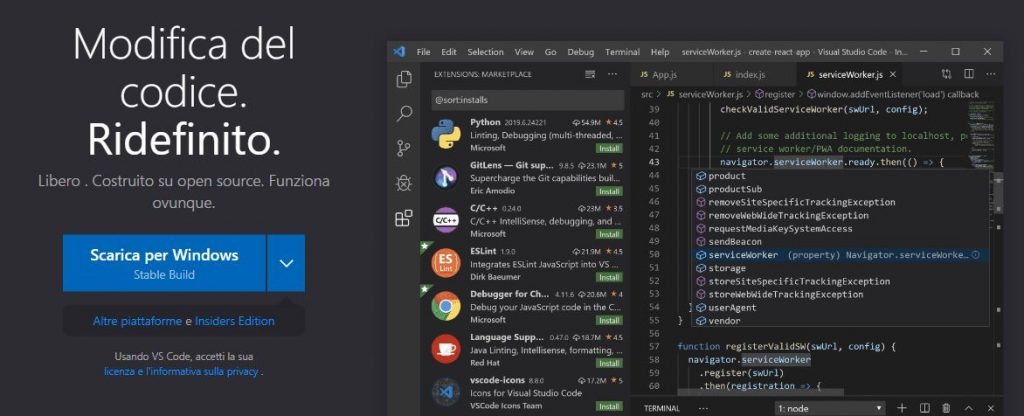
Visual Studio Code
Uno dei più popolari editor, solido e personalizzabile. Sicuramente la scelta giusta per chi ha esigenze particolari nello sviluppo.

Supporta HTML, CSS, JavaScript e PHP e utilizza IntelliSense per l’evidenziazione della sintassi. Non mancano funzioni come il completamento automatico, il supporto per il controllo versioni e l’FTP.
Infine, è compatibile con Windows, Mac e Linus.
Ottimo per chi ha molta esperienza come sviluppatore e potrebbe risultare un po’ troppo complesso per i principianti.
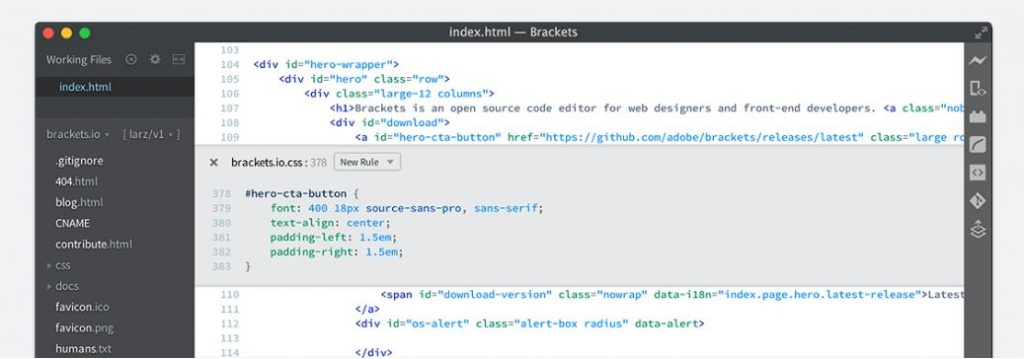
Brackets
Questo editor ha il design leggero di Notepad ++ ma funzionalità molto avanzate.

Funziona su Windows, Mac e Linus, e supporta HTML, CSS e JavaScript.
L’editor, creato per lo sviluppo web, include l’anteprima live, il supporto del preprocessore, l’evidenziazione e le estensioni gratuite per aggiungere altre funzioni.
Una buona scelta per gli sviluppatori che amano uno spazio di lavoro minimale e ordinato, non sovraccaricato di funzioni non necessarie.
I Migliori Editor WYSIWYG Gratuiti
Gli Editor HTML WYSIWYG sono strumenti che forniscono un’interfaccia visuale e possono anche essere utilizzati senza conoscere il codice.
Tuttavia, l’aspetto negativo è che hanno meno controllo sul codice, perché la modifica dell’interfaccia visuale inserirà automaticamente i tag.
Anche se WordPress ha già il suo editor integrato (TinyMCE), ecco quali sono alcuni editor alternativi gratuiti.
- BlueGriffon: basato sul motore di rendering di Firefox, supporta la modifica del codice sorgente HTML e CSS. Aiuta anche a lavorare con standard web come WAI-ARIA.
- HTML Notepad: creato per funzionare con documenti strutturati, funziona su Windows, Mac e Linux e include anche una versione portatile che non è nemmeno necessario installare.
- CKEditor: un editor HTML/rich text con supporto per plugin e modifica del codice sorgente. È scaricabile gratuitamente e la sua interfaccia minimale è abbastanza semplice.
Dai un’occhiata anche alle funzionalità che non conosci di G Suite e continua a seguirci per nuovi aggiornamenti.

Vive di fotografia e di parole. Amante dei libri e di scrittura, con la sua penna crea storie e racconti appassionanti per una storytelling avvincente ed originale.

Il mio editor HTML preferito è Codelobster – http://www.codelobster.com
Le foto per le pagine web dovranno essere ottimizzate anche attraverso la rimozione dello sfondo che ne aumenta l’efficacia visiva. Lo scontorno della foto può essere attraverso dei software online di rimozione sfondo (remove background). Scontornum è un’ottimo esempio di applicazione per rimuovere lo sfondo online, possibile fare una prova gratuita al sito web http://www.scontornum.it